JavaScript Embedded on NGINX - Getting Started with NJS
For some time the only language that could be embedded on Nginx to increase Nginx functionality was Lua. In 13th December 2016 Nginx released NJS.

Nginx is the second most used web server after Apache. It can act as a reverse proxy, load balancer, content delivery network, and many more. The main reason for the rise of Nginx is its advanced functionalities and ease of configuration among web administrators.
Nginx was created in 2002 by Igor Sysoev written mainly in C. For some time the only language that could be embedded in Nginx to increase Nginx functionality was Lua. On 13th December 2016, Nginx released NJS. It enabled developers to embed JavaScript on Nginx to increase Nginx functionalities.
NJS Installation
Depending on your operating system use this guide to install NJS. I'll cover Debian in this tutorial.
Install NGINX & NJS on Debian
Install the necessary packages:
sudo apt install curl gnupg2 ca-certificates lsb-release debian-archive-keyringinstalling necessary packages
Import the official Nginx key to be used by apt to verify authenticity.
curl https://nginx.org/keys/nginx_signing.key | gpg --dearmor \
| sudo tee /usr/share/keyrings/nginx-archive-keyring.gpg >/dev/nullimport nginx key
Verify that the downloaded file is correct:
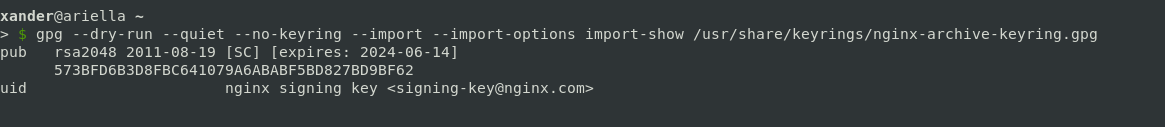
gpg --dry-run --quiet --no-keyring --import --import-options import-show /usr/share/keyrings/nginx-archive-keyring.gpgverify nginx key
The output should have the fingerprint 573BFD6B3D8FBC641079A6ABABF5BD827BD9BF62 as below:
pub rsa2048 2011-08-19 [SC] [expires: 2024-06-14]
573BFD6B3D8FBC641079A6ABABF5BD827BD9BF62
uid nginx signing key <signing-key@nginx.com>
correct nginx key output

Add the repository for stable Nginx
echo "deb [signed-by=/usr/share/keyrings/nginx-archive-keyring.gpg] \
http://nginx.org/packages/debian `lsb_release -cs` nginx" \
| sudo tee /etc/apt/sources.list.d/nginx.listAdd nginx PPA
Install NGINX and NJS
sudo apt update
sudo apt install nginx nginx-module-njsinstall Nginx and nginx-module-njs
Importing NJS Module
Add the following at the beginning of nginx.conf. If you can't locate where the nginx.conf is run the following command sudo find / -name "nginx.conf" .
load_module modules/ngx_http_js_module.so;Add njs module
Now that we are done with loading the module it is time to run some JavaScript code. To do that we are required to set the NJS path using js_path .
Writing simple JavaScript for NJS
We'll create the folders:
sudo mkdir -p /etc/nginx/njs/http/create njs folder
Inside /etc/nginx/njs/http/ the folder create a hello.js file and add the below code.
The easiest way to edit it is by running sudo nano /etc/nginx/njs/http/hello.js .
function hello(r) {
r.return(200, "Hello world!\n");
}
export default {hello}add njs javascript code
Our simple javascript function returns hello world! . The last block of code exports the code so that it can be imported into Nginx.
Editing Nginx Configuration to run NJS
Locate your Nginx server configuration file. For Debian the default path is /etc/nginx/conf.d/default.conf
Run sudo nano /etc/nginx/conf.d/default.conf to edit the configuration file.
Before the server {} block add the below commands to set the NJS path and import the module we just wrote.
js_path "/etc/nginx/njs/";
js_import main from http/hello.js;Now let's set our servers / (root) directory to return our JavaScript text hello world!. Edit the location / {} directive in the configuration file so it looks like below. So that it returns hello world!
location / {
default_type "text/html";
js_content main.hello;
}
Our final /etc/nginx/conf.d/default.conf file should look like the one below.
js_path "/etc/nginx/njs/";
js_import main from http/hello.js;
server {
listen 80;
server_name localhost;
location / {
default_type "text/html";
js_content main.hello;
}
}
Restart NGINX
sudo systemctl restart nginx Conclusion
Now when you visit localhost you should be greeted with hello world!. For more examples and use cases of NJS use these NJS examples created by Nginx.
If you want to build a bot protection with NJS you can use the below guide by Johnny Tordgeman.

Other Resource:
the

